Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
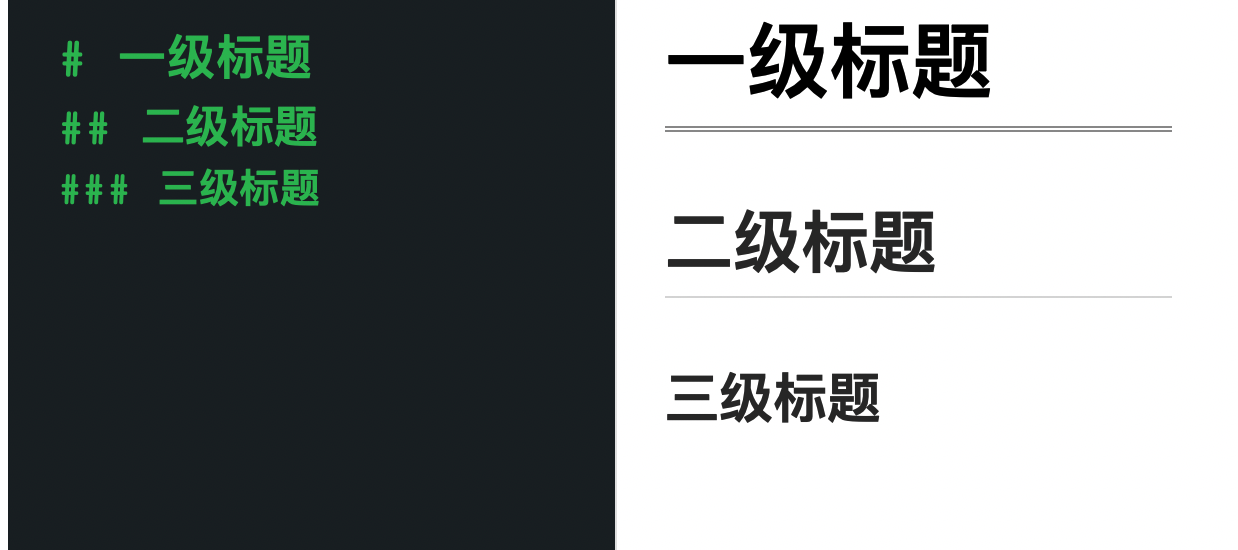
一、Markdown标题
# 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题

注:#后面需空格
二、段落
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
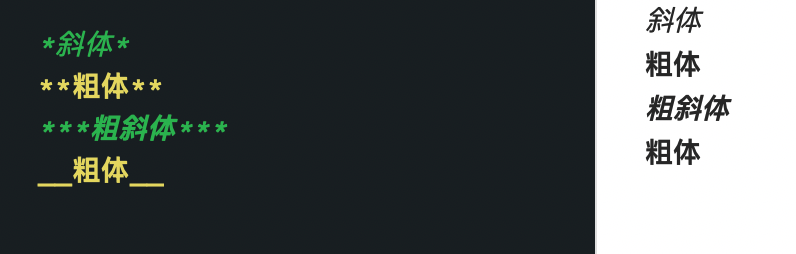
字体:
*斜体文本* _斜体文本_ **粗体文本** __粗体文本__ ***粗斜体文本*** ___粗斜体文本___

注:此处无空格
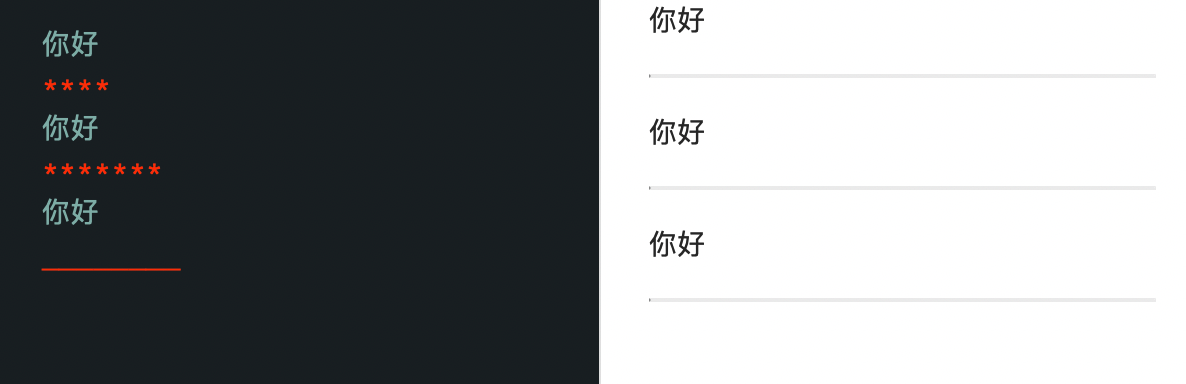
分割线:
*** * * * ***** - - - ----------

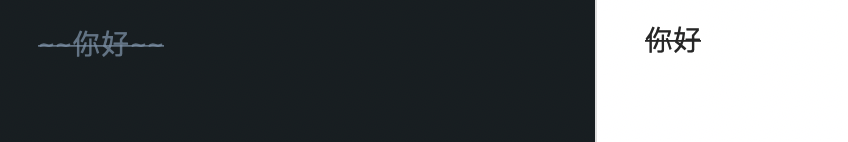
删除线:(无空格)
~~删除线~~

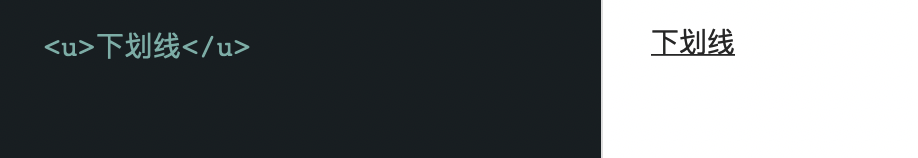
下划线:
<u>带下划线文本</u>

脚注:
[^要注明的文本]
三、列表
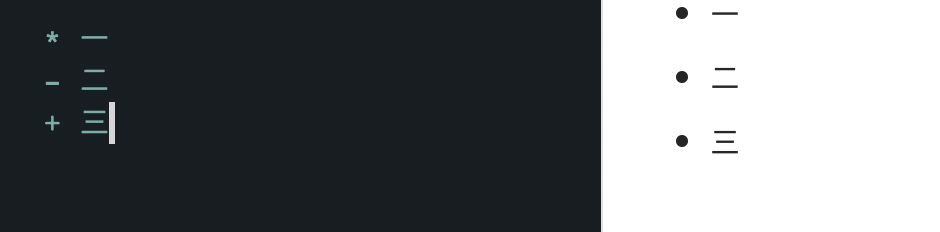
无序列表
无序列表使用星号(*)、加号(+)或是减号(–)作为列表标记:
* 第一项 * 第二项 * 第三项 + 第一项 + 第二项 + 第三项 - 第一项 - 第二项 - 第三项

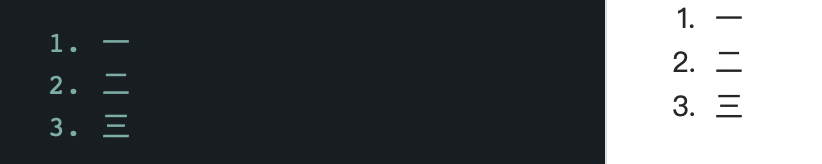
有序列表
有序列表使用数字并加上 . 号来表示
1. 第一项 2. 第二项 3. 第三项

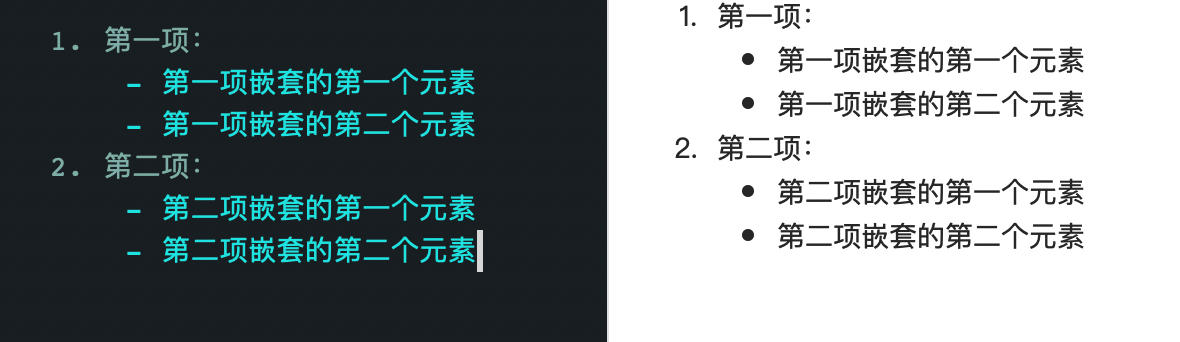
列表嵌套:
列表嵌套只需在子列表中的选项添加四个空格即可:
1. 第一项: - 第一项嵌套的第一个元素 - 第一项嵌套的第二个元素 2. 第二项: - 第二项嵌套的第一个元素 - 第二项嵌套的第二个元素

四、区块
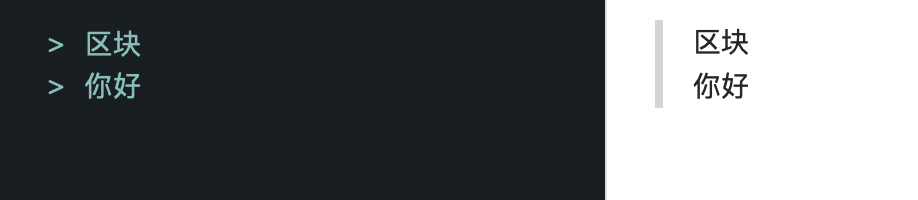
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号
> 区块引用

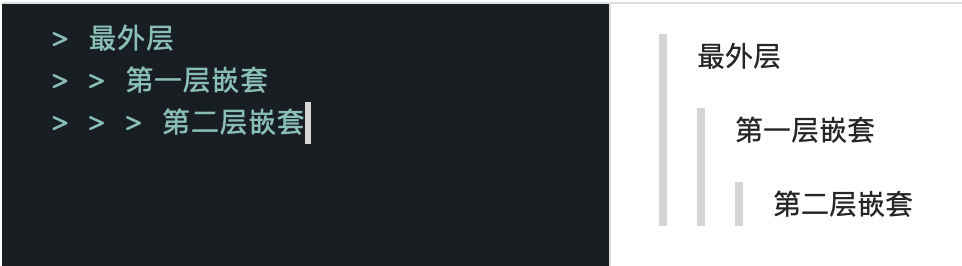
区块嵌套:
另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推退:
> 最外层 > > 第一层嵌套 > > > 第二层嵌套

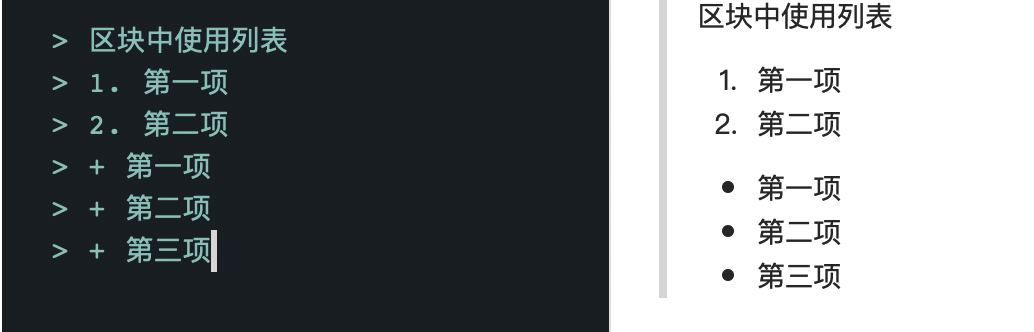
区块中使用列表:
> 区块中使用列表 > 1. 第一项 > 2. 第二项 > + 第一项 > + 第二项 > + 第三项

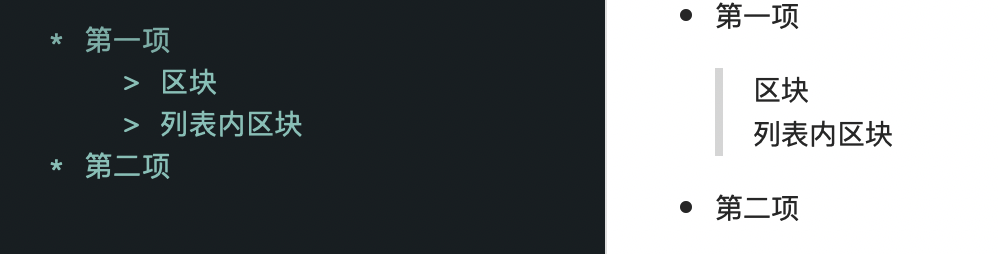
列表中使用区块:
* 第一项 > 区块 > 列表内区块 * 第二项

五、代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`)
printf() 函数
代码区块
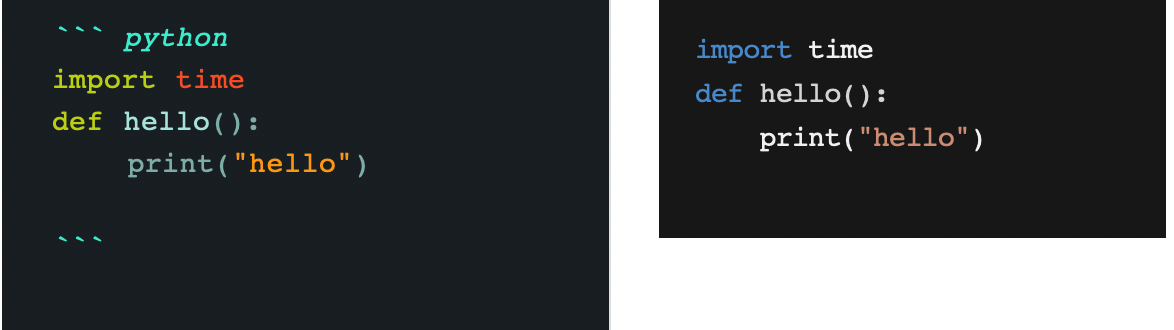
代码区块使用 4 个空格或者一个制表符(Tab 键)。
也可以用 “` 包裹一段代码,并指定一种语言(也可以不指定)


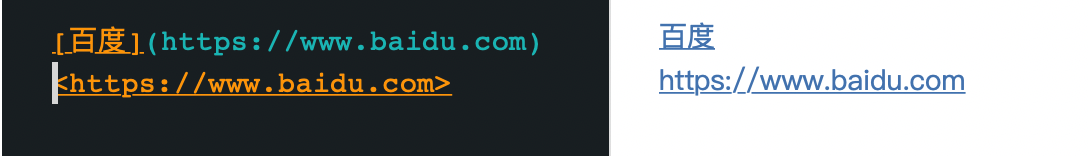
六、链接
[链接名称](链接地址) <链接地址>

高级链接:
链接也可以用变量来代替,文档末尾附带变量地址: 这个链接用 1 作为网址变量 [Google][1] 这个链接用 runoob 作为网址变量 [Runoob][runoob] 然后在文档的结尾为变量赋值(网址) [1]: http://www.google.com/ [runoob]: http://www.runoob.com/

七、图片
 
-
开头一个感叹号 !
-
接着一个方括号,里面放上图片的替代文字
-
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 ‘title’ 属性的文字。

Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 <img> 标签。
<img src="http://static.runoob.com/images/runoob-logo.png" width="50%">
八、表格:
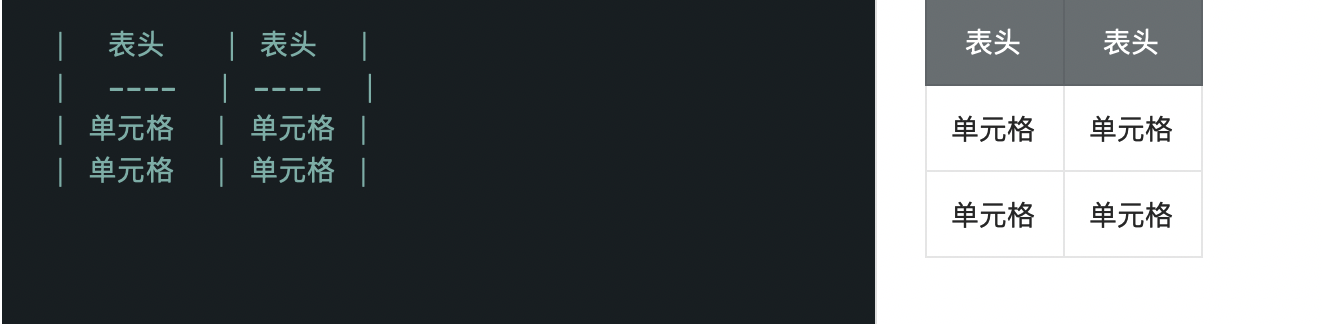
Markdown 制作表格使用 | 来分隔不同的单元格,使用 – 来分隔表头和其他行。
| 表头 | 表头 | | ---- | ---- | | 单元格 | 单元格 | | 单元格 | 单元格 |

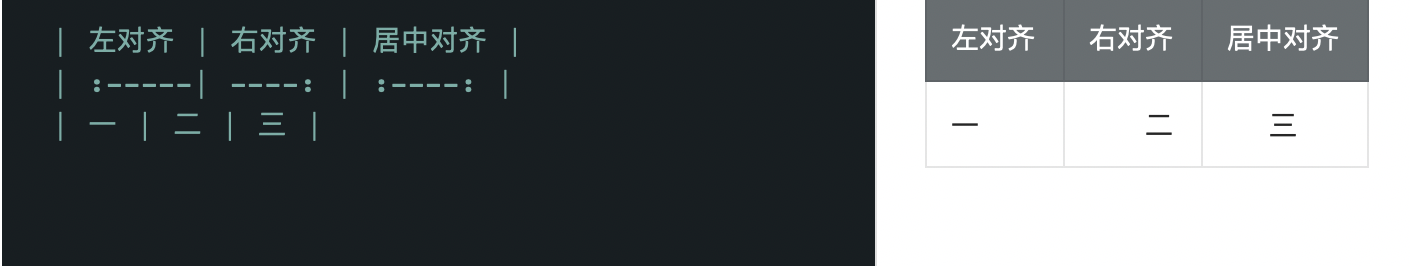
对齐方式:
-
-: 设置内容和标题栏居右对齐。
-
:- 设置内容和标题栏居左对齐。
-
:-: 设置内容和标题栏居中对齐。
| 左对齐 | 右对齐 | 居中对齐 | | :-----| ----: | :----: | | 单元格 | 单元格 | 单元格 |

九、其他
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 (有些编辑器不支持)
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
转义:
\
